HTML forms are a simple way of receiving user data and are required to send user input data to servers. Forms consist of boxes and buttons, where information/data is entered and then sent to a server to be further processed. This post will outline how to create a very basic HTML form.

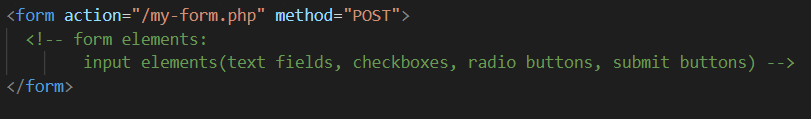
HTML forms start with the form element which supports some specific attributes to configure the way the form behaves such as the action and method attributes.
The form element is a container that holds all of the input elements. The most common input elements are:
There are two types of text fields.
The input element is used to capture text e.g name, email, password, etc. Here is the code for a one line text box that asks for the user to input their first name.
![]()
Type and Name Attribute:
The type attribute decides which type of input element to display. The name attribute references elements in JavaScript or the form data after submission.
Example 1: Displays Email
Script
![]()
Browser

Data Returned:
date: xx/xx/20xx ← Returned Value
Example 2: Displays Date
Script
![]()
Browser

Data Returned:
date: xx/xx/20xx ← Returned Value
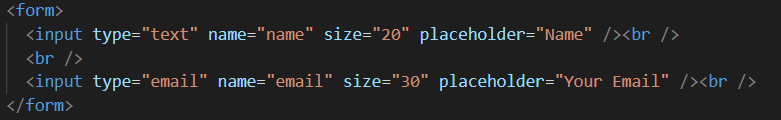
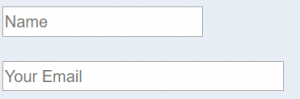
Size and Placeholder Attribute
The size attribute specifies the length of the box on your page. The placeholder attribute provides a hint of the expected value.
Script

Browser

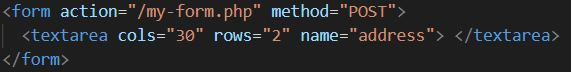
This box allows for multiple lines of text to be entered such as comments or address. Text areas don’t have input type= “” , instead they use the textarea tag. You can specify the size of your text area by setting the cols and rows attributes.
Script

Browser

There are several types of selections to give the user a choice of options. Radio buttons, drop-downs, and check boxes.
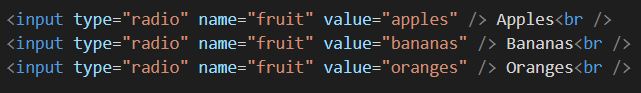
Gives the users a set amount of options to select from. Use the input tag with type attribute set to “radio”.
Script

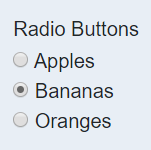
Browser

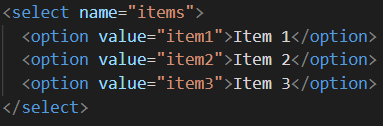
Drop downs give the user a list of options in which they can choose by selecting the dropdown menu. Use the select tag to give the user a specific list of options. Use the option tag inside of the select tag to give the user a specific list of options.
Script

Browser

Allows for the user to check a box setting it to true or unchecking a box setting it to false. Use the input tag with the type attribute set to “checkbox”.
Script
![]()
Browser
![]()
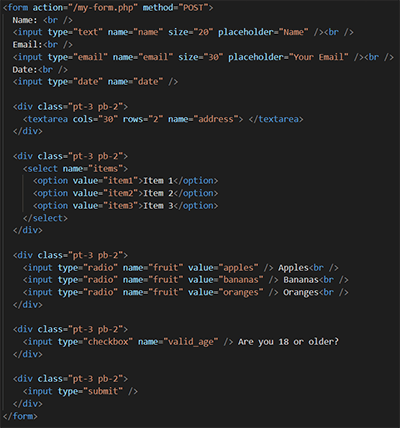
After filling in all of the data you will need a way to submit the form. You guessed it, the submit button. To make a submit button use the input tag with type attribute of “submit”.
Script
![]()
Browser

Script

Browser


Daksha Patel is a Software Developer at Heizenrader. She implements UI for the CMS as well as for the Education XR desktop and mobile platforms. She is experienced in resposive design in web development using angular and redux platforms, javascript, and HTML/CSS.
Follow Daksha on Twitter: @dakshapatel0